
첫번째 사용하는 경우
//useRef 변화는 감지해야 되지만, 렌더링은 하고 싶지 않을때.
//useRef 변화는 감지해야 되지만, 렌더링은 하고 싶지 않을때.
function RefTest() {
const [count,setCount] = useState(0);
const countRef = useRef(0);
console.log(countRef);
console.log("호출되고 있음");
const increaseCountState = () =>{
setCount(count +1);
};
const increaseCountRef = () =>{
countRef.current = countRef.current + 1;
};
return (
<div>
<p>State :{count}</p>
<p>Ref :{countRef.current}</p>
<button onClick={increaseCountState}>State 값 올리라</button>
<button onClick={increaseCountRef}>Ref 값 올리라</button>
</div>
);
}
export default RefTest;
두번째

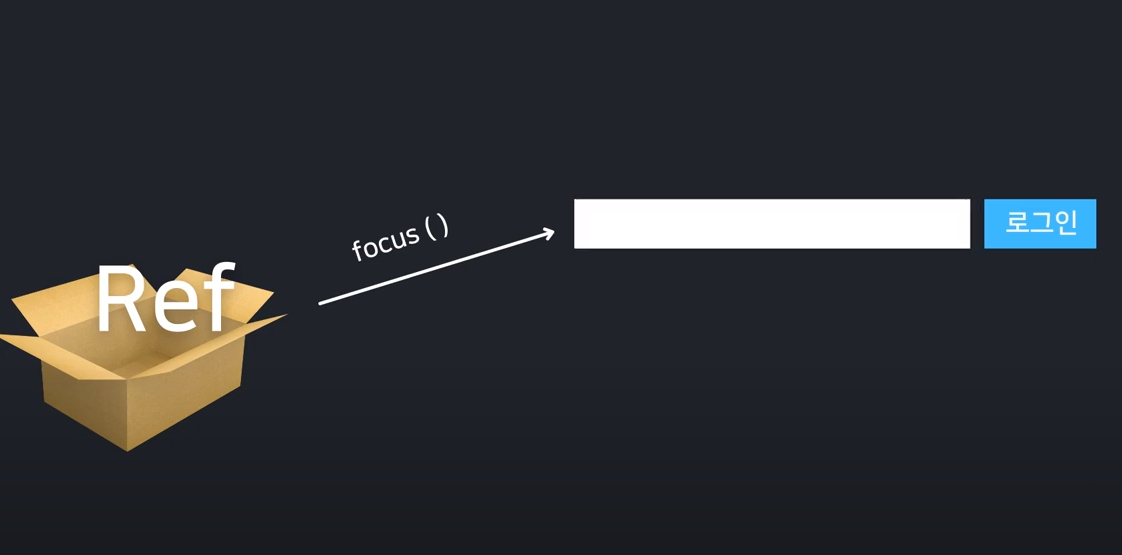
2. DOM 요소에 직접접근 방법.
import { useEffect, useRef, useState } from "react";
//DOM 요소 직접 접근
function RefTest2() {
const [inputs, setInputs] = useState({
name: '',
nickname: ''
});
const nameInput = useRef();
const { name, nickname } = inputs; // 비구조화 할당을 통해 값 추출
const onChange = e => {
const { value, name } = e.target; // 우선 e.target 에서 name 과 value 를 추출
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value // name 키를 가진 값을 value 로 설정
});
};
const onReset = () => {
setInputs({
name: '',
nickname: ''
});
nameInput.current.focus();
};
//뽀나스
useEffect(() => {
nameInput.current.focus();
},[]);
return (
<div>
<input
name="name"
placeholder="이름"
onChange={onChange}
value={name}
ref={nameInput}
/>
<input
name="nickname"
placeholder="닉네임"
onChange={onChange}
value={nickname}
/>
<button onClick={onReset}>초기화</button>
<div>
<b>값: </b>
{name} ({nickname})
</div>
</div>
);
}
export default RefTest2;
'React(리액트)' 카테고리의 다른 글
| 리액트 게시판(React Board) - 스프링 부트 연동 (0) | 2022.02.03 |
|---|---|
| React - Router(리액트 라우터) (0) | 2022.02.03 |
| React(리액트) - useEffect (0) | 2022.02.03 |
| React - 중요개념들 (0) | 2022.01.28 |
| 리액트 에서의 객체 구조 분해 할당(destructuring) = 활용. (0) | 2022.01.26 |