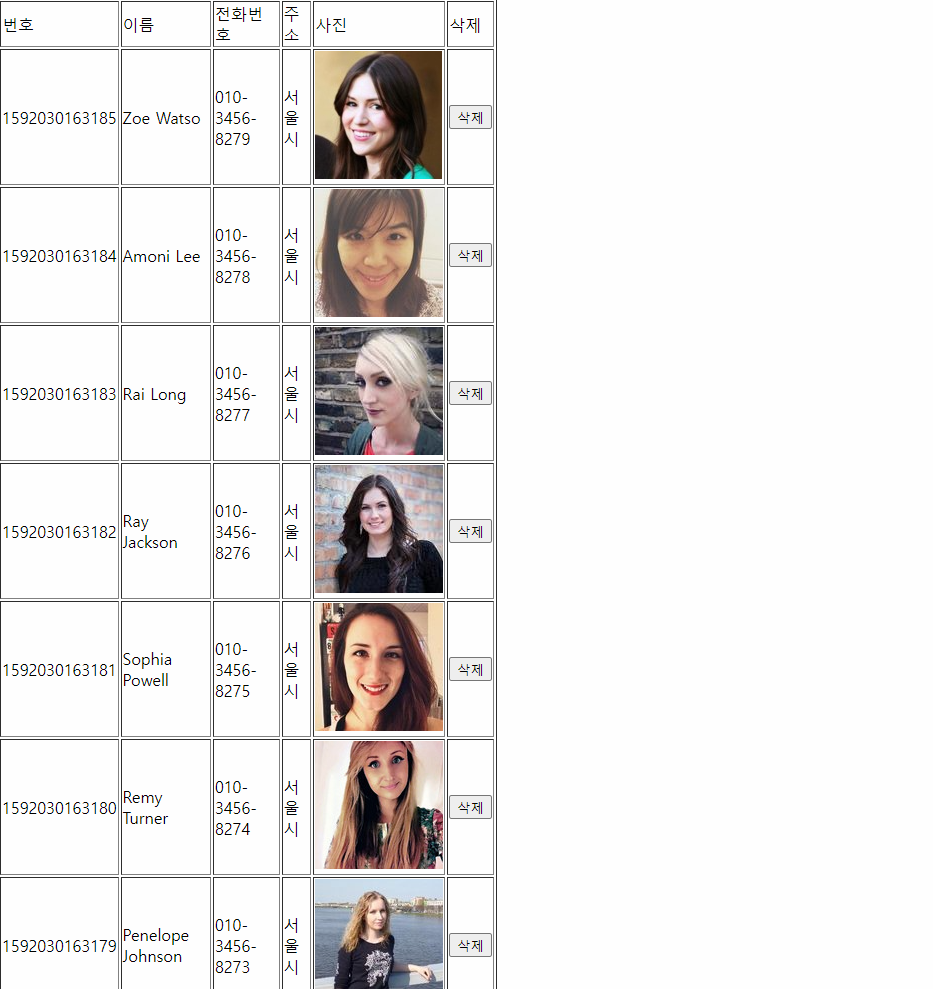
1. 아래의 주소로 ajax 통신하여, 아래와 같이 동적으로 table을 생성하시오.http://sample.bmaster.kro.kr/contacts?pageno=1&pagesize=10 소스 코드1. 이용하는 방법 2번째 방법 3번째 방법 DOCTYPE html>html> head> meta charset="UTF-8" /> title>Insert title heretitle> script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">script> script type="text/javascript" src="/js/board.js">script> script t..