이벤트 처리 문제 연습
1. 증감 버튼

+버튼을 클릭하면 값이 1씩 증가하고 –버튼을 클릭하면 값이 1씩 감소하 도록 구현. 만약 값이 1인 상태에서 –버튼을 클릭하면 값이 감소되지 않고 1인 상태로 유지.
<body>
갯수<input type="text" name="quantity" id="quantity" value="1">
<button id="up" onclick="up()">+</button>
<button id="down" onclick="down()">-</button>
</body><script type="text/javascript">
function up() {
var count = document.getElementById("quantity").value;
document.getElementById("quantity").value = parseInt(count) + 1;
}
function down() {
var count = document.getElementById("quantity").value;
if (count != 1) {
document.getElementById("quantity").value = parseInt(count) - 1;
}
}
</script>2. 체크박스 선택 결과 출력

취미에 해당하는 체크박스를 선택하고 [결과보기]버튼을 클릭하면 선택 된 값들을 출력하는 예제이다.
<body>
취미<br>
<ul>
<li>야구<input type="checkbox" name="hobby" value="야구"></li>
<li>농구<input type="checkbox" name="hobby" value="농구"></li>
<li>게임<input type="checkbox" name="hobby" value="게임"></li>
</ul>
<button onclick="show()">결과보기</button><br>
결과값:<div id="result"></div>
</body><script type="text/javascript">
function show() {
var arr = document.querySelectorAll("input[name='hobby']");
var str = "";
for (var i = 0; i < arr.length; i++) {
var c = arr[i];
if (c.checked) {
str += c.value + "<br>";
}
}
document.getElementById('result').innerHTML = "<h1>" + str + "</h1>";
}
</script>3. 글자수 세기

textarea에 입력한 글자의 개수를 출력하는 예제이다. 글자를 입력할 때 마다 동시에 입력 문자수에 입력한 글자 개수가 출력된다.
<body>
글자수 세기<br>
<textarea rows="10" cols="10" onkeydown="change()"></textarea><br>
입력문자수:<span id="result"></span>
<script type="text/javascript">
function change() {
var text = document.querySelector('textarea').value;
document.getElementById('result').innerHTML = text.length;
}
</script>
</body>4. 전체선택 체크박스

전체선택을체크하면모든체크박스가선택이되고,전체선택을해제 하면 모든 체크박스가 해제된다.
<body>
전체선택
<input type="checkbox" name="all" onclick="check(this)"><br>
<input type="checkbox" name="java" class="lang">java<br>
<input type="checkbox" name="sql" class="lang">sql<br>
<input type="checkbox" name="angular" class="lang">angular<br>
</body><script type="text/javascript">
function check(n) {
var lang = document.querySelectorAll(".lang");
for (var i = 0; i < lang.length; i++) {
lang[i].checked = n.checked;
}
}
</script>this로 넘겨주면 인풋 전체가 넘어간다.? 그게 아니라 그냥 지 인풋만 가는듯. 체크함수는 n으로 받고
5. input값 복사 체크박스

쇼핑몰에서 배송지 정보를 설정하기 위한 실습예제로서, 회원 가입시 저 장된 정보와 배송지 정보가 동일한 경우에는 동일 checkbox 체크시 자동 으로 회원정보 데이터가 배송지 정보값으로 설정하는 기능 구현.
<body>
회원정보<br>
주소<input type="text" name="address1" id="address1" value="서울시 강남구"><br>
전화번호<input type="text" name="phone1" id="phone1" value="010-1234-1234"><br>
<hr>
동일<input type="checkbox" name="chk" onclick="check(this)">
<hr>
배송지 정보<br>
주소<input type="text" name="address2" id="address2" value=""><br>
전화번호<input type="text" name="phone2" id="phone2" value=""><br>
</body>함수만 호출해서 this 넘기기
<script type="text/javascript">
function check(n) {
if (n.checked) {
document.getElementById("address2").value =
document.getElementById('address1').value;
document.getElementById("phone2").value =
document.getElementById('phone1').value;
} else {
document.getElementById("address2").value = "";
document.getElementById("phone2").value = "";
}
}
</script>if 문으로 토글기능. checked 기억하기
add이벤트리스너로 바꿔보기
동일<input type="checkbox" name="chk" id="chk" onclick="check(this)">id 추가해주고
<script type="text/javascript">
document.getElementById("chk").addEventListener("click", check, false);
function check() {
var n = document.getElementById("chk");
if(n.checked){
document.getElementById("address2").value =
document.getElementById('address1').value;
document.getElementById("phone2").value =
document.getElementById('phone1').value;
} else {
document.getElementById("address2").value = "";
document.getElementById("phone2").value = "";
}
}
</script>6. 텍스트 사이즈 조절

제공된 “안녕하세요” 문자열의 글꼴 크기를 변경하는 예제.
+ 버튼을 클릭하면 32px로 변경하고 – 버튼을 클릭하면 16px로 변경한다.
<body>
<button onClick="up()">+</button><button onClick="down()">-</button>
<div id="result">
안녕하세요.
</div>
</body><script type="text/javascript">
var size = 32;
function up() {
size = size + 4;
var txt = document.querySelector('#result');
txt.style = "font-size:" + size + "px";
}
function down() {
size = size - 4;
var txt = document.querySelector('#result');
txt.style = "font-size:" + size + "px";
}
</script>7. 글꼴 크기 선택 옵션

제공된 select 태그의 글꼴 크기를 선택시, 선택된 글꼴 크기로 “안 녕하세요. 문자열의 글꼴 크기를 변경하는 예제.
<body>
글꼴크기:
<select onchange="fontSize(this.value)">
<option value="16px">16px</option>
<option value="32px">32px</option>
<option value="40px">40px</option>
<option value="56px">56px</option>
</select>
<div id="result">
안녕하세요.
</div>
</body>여기서부터 셀렉트의 밸류값을 핸들러에 this.value로 보낸다.
<script type="text/javascript">
function fontSize(v) {
var result = document.querySelector('#result');
result.style = "font-size:" + v;
}
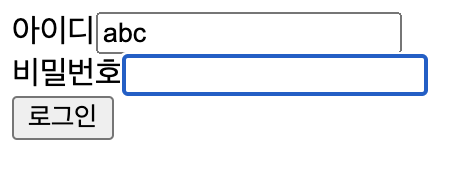
</script>8. '값을 입력하세요' 경고창 알림

유효성검사실습예제.아이디와비밀번호값을입력하지않으면‘경고창’ 출력하고 성공시 success.html 보여주는 실습.
<body>
<form action="success.html" onSubmit="return login(event)">
아이디<input type="text" name="userid" id="userid"><br>
비밀번호<input type="text" name="passwd" id="passwd"><br>
<input type="submit" value="로그인">
</form>
</body><script type="text/javascript">
function login(e) {
var id = document.getElementById("userid");
var pw = document.getElementById("passwd");
if (id.value.length == 0) {
alert("아이디값을 입력하시오");
id.focus();
return false;
}
if (pw.value.length == 0) {
alert("비밀번호값을 입력하시오");
pw.focus();
return false;
}
}
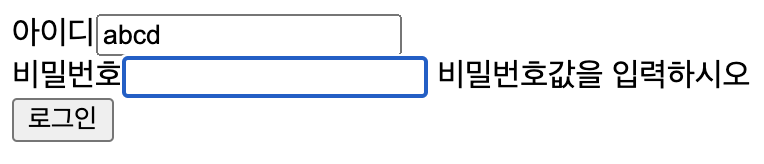
</script>9. '값을 입력하세요' 경고메세지 출력

유효성검사실습예제.아이디와비밀번호값을입력하지않으면태그 옆 <span>영역에 에러메시지를 출력하고 성공시 success.html 보여주는 실습.
<body>
<form action="success.html" onSubmit="return login(event)">
아이디<input type="text" name="userid" id="userid">
<span id="idSpan"></span><br>
비밀번호<input type="text" name="passwd" id="passwd">
<span id="pwSpan"></span><br>
<input type="submit" value="로그인">
</form>
</body><script type="text/javascript">
function login(e) {
var id = document.getElementById("userid");
var pw = document.getElementById("passwd");
var idSpan = document.getElementById("idSpan");
var pwSpan = document.getElementById("pwSpan");
if (id.value.length == 0) {
idSpan.innerHTML = "아이디값을 입력하시오";
id.focus();
return false;
}
if (pw.value.length == 0) {
pwSpan.innerHTML = "비밀번호값을 입력하시오";
pw.focus();
return false;
}
}
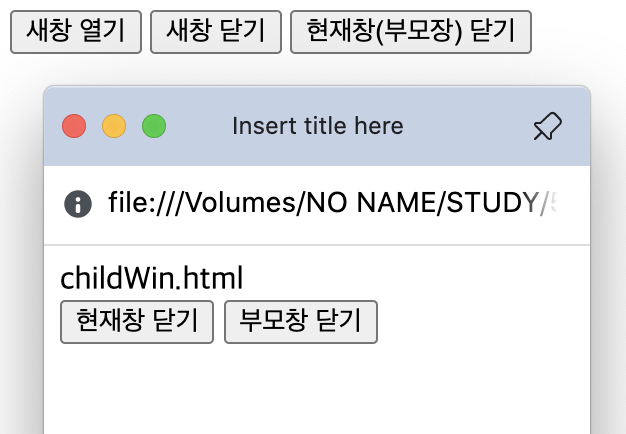
</script>10. 새 창 열기, 새 창 닫기

부모(sample15_stu.html)창에서 버튼을 선택하여 동작처리 되도록 구현 한다.
<body>
<button onClick="childOpen()">새창 열기</button>
<button onClick="childClose()">새창 닫기</button>
<button onClick="parentClose()">현재창(부모장) 닫기</button>
</body><script type="text/javascript">
var childWin;
function childOpen() {
childWin = window.open("childWin.html", "", "width=200,height=200");
}
function childClose() {
childWin.close();
}
function parentClose() {
window.close();
}
</script><body>
childWin.html<br>
<button onClick="a()">현재창 닫기</button>
<button onClick="b()">부모창 닫기</button>
</body><script>
function a() {
window.close();
}
function b() {
opener.close();
}
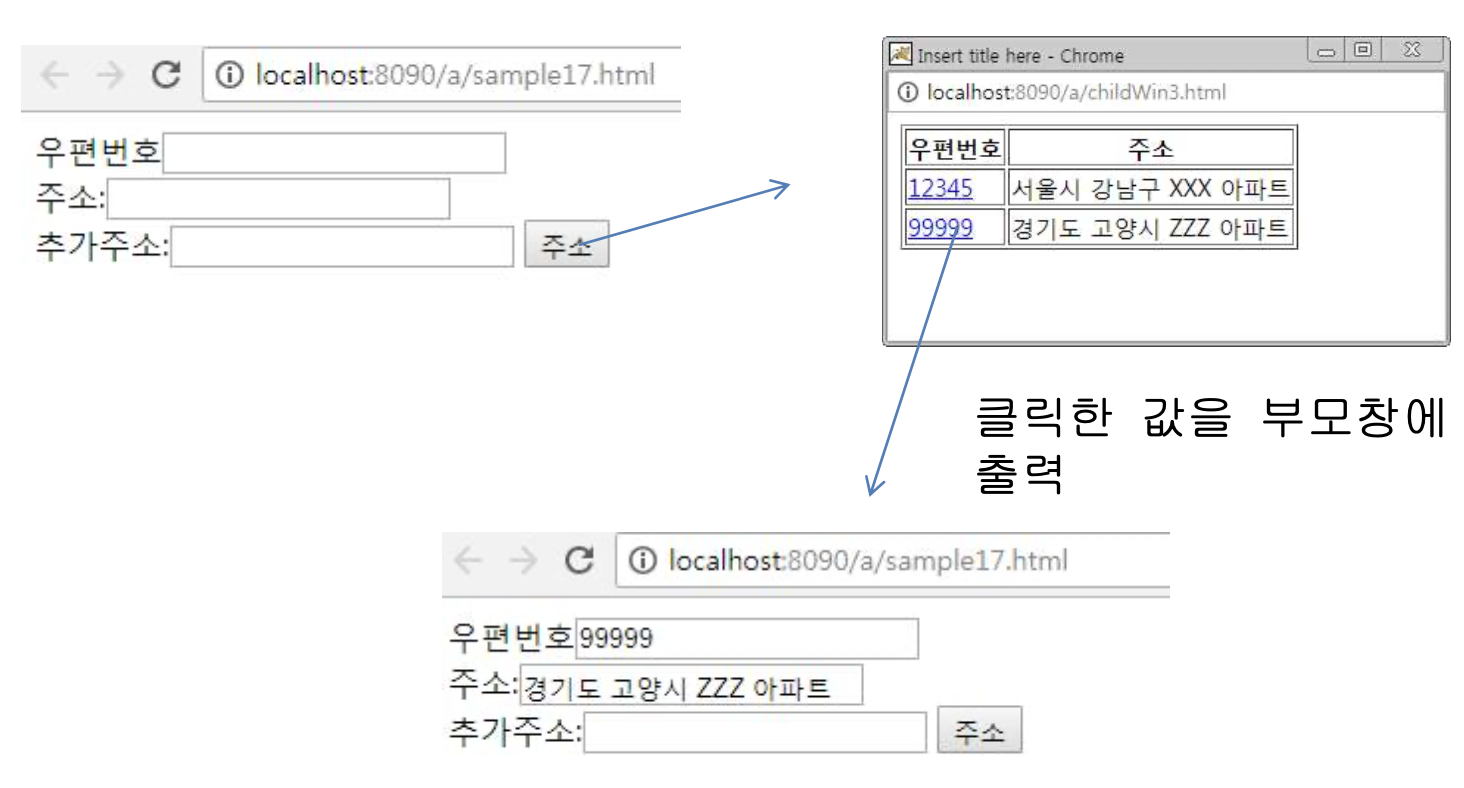
</script>11. 주소 찾아보기 창

‘우편번호’ 및 ‘주소’추가하는 코드를 구현한다.
<body>
우편번호<input type="text" name="post" id="post"><br>
주소:<input type="text" name="address" id="address"><br>
추가주소:<input type="text" name="address1" id="address1">
<button onClick="idCheck()">주소</button>
</body><script type="text/javascript">
var childWin;
function idCheck() {
childWin = window.open("childWin3.html", "", "width=400,height=400");
}
</script>childwin3
**<body>
<table border="1">
<tr>
<th>우편번호</th>
<th>주소</th>
</tr>
<tr>
<td><a href="javascript:post('12345','서울시 강남구 XXX 아파트')">12345</a></td>
<td>서울시 강남구 XXX 아파트</td>
</tr>
<tr>
<td><a href="javascript:post('99999','경기도 고양시 ZZZ 아파트')">99999</a></td>
<td>경기도 고양시 ZZZ 아파트</td>
</tr>
</table>
</body>**<script>
function post(postNum, addr) {
console.log("post");
// console.log(opener.document.getElementById("post").value);
opener.document.getElementById("post").value = postNum;
opener.document.getElementById("address").value = addr;
window.close();
}
function aaa() {
console.log("aaa");
}
</script>12. 입력값 출력 버튼

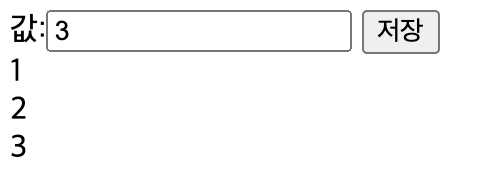
입력한 값을 저장하고 출력하는 코드를 구현한다.
<body>
값:<input type="search" name="v1" id="v1">
<button onClick="save()">저장</button><br>
<div id="result">
</div>
</body><script type="text/javascript">
var arr = [];
function save() {
var v1 = document.querySelector('#v1').value;
arr.push(v1);
list();
}
function list() {
var result = document.querySelector('#result');
var mesg = '';
for (var i = 0; i < arr.length; i++) {
mesg = mesg + arr[i] + "<br>";
}
result.innerHTML = mesg;
}
</script>배열 사용해서 밸류값 푸시하고 저장과 출력 메소드를 분리해서 구현.
저장에서 출력메소드 호출해서 배열 요소 전부 출력해서 빈 스트링에 추가해준다.
13. 아스키코드 출력

<script>
function test() {
console.log(event.keyCode);
document.getElementById('result').innerText = event.keyCode;
}
</script>
</head>
<body>
<input type="text" onkeyup="test()">
<span id="result"></span>
</body>keyCode 아스키코드
엔터를 치면 13이 나옴.
엔터를 쳐도 추가가 되게끔 작업해볼것.
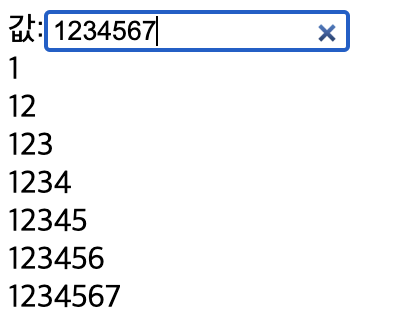
14. 엔터키로 입력값 출력

입력한 값을 저장하고 출력하는 코드를 구현한다. 단, 값을 입력하고 enter 키를 입력했을 때 저장하도록 구현한다.
<body>
값:<input type="search" name="v1" id="v1" onkeyup="enter(event)">
<div id="result">
</div>
</body><script type="text/javascript">
var arr = [];
function save() {
var v1 = document.getElementById('v1').value;
arr.push(v1);
list();
}
function list() {
var result = document.getElementById('result');
var mesg = '';
for (var i = 0; i < arr.length; i++) {
mesg = mesg + arr[i] + "<br>";
}
result.innerHTML = mesg;
}
function enter(e) {
if (e.keyCode == 13) {
save();
}
}
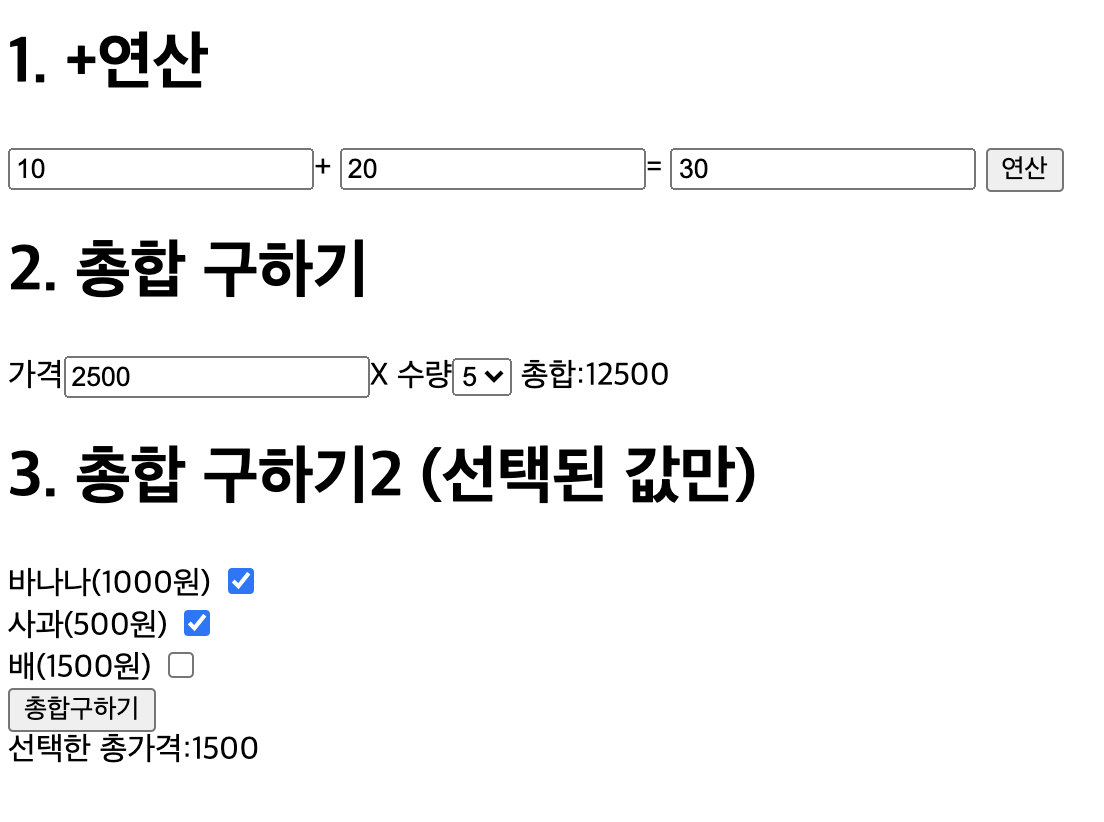
</script>15. +연산, 총합구하기, 선택값 총합 구하기 구현

다양한 형태의 연산작업 실습예제로서 1번 문제는 [연산]버튼을 클릭하 면입력된두개의값을더해서출력하고,
2번 문제는 수량을 선택했을 때 자동으로 가격과 수량을 연산하여 출력 하는 문제이고,
3번 문제는 선택된 과일 가격만 계산하여 출력하는 실습문제이다.
<h1>1. +연산</h1>
<input type="text" name="v1" id="v1" value="10">+
<input type="text" name="v2" id="v2" value="20">=
<input type="text" name="result" id="result" value="">
<button onclick="sum()">연산</button><br>function sum() {
var v1 = document.getElementById('v1').value;
var v2 = document.getElementById('v2').value;
var result = parseInt(v1) + parseInt(v2);
document.getElementById('result').value = result;
}<h1>2. 총합 구하기</h1>
가격<input type="text" name="price" id="price" value="2500">X
수량<select id="quantity" onchange="total()">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
총합:<span id="total"></span>function total() {
var price = document.getElementById('price').value
var quantity = document.getElementById('quantity').value;
document.getElementById('total').innerText = price * quantity;
}<h1>3. 총합 구하기2 (선택된 값만)</h1>
<div>
바나나(1000원) <input type="checkbox" name="fruit" class="fruit" value="1000"><br>
사과(500원) <input type="checkbox" name="fruit" class="fruit" value="500"><br>
배(1500원) <input type="checkbox" name="fruit" class="fruit" value="1500"><br>
<button onclick="totalPrice()">총합구하기</button><br>
선택한 총가격:<span id="totalPrice"></span>
</div>function totalPrice() {
var fruit = document.querySelectorAll('.fruit');
var total = 0;
for (var i = 0; i < fruit.length; i++) {
if (fruit[i].checked) {
total += parseInt(fruit[i].value);
}
}
document.getElementById('totalPrice').innerText = total;
}나는 요 3번이 어려웠다. 체크박스 체크드 고르기 어떻게 하더라? 했는데 일단 클래스로 셀렉트 여러개 했으니까 반복문 써서 하나씩 체크드 검사하고 토탈 변수에 밸류값 더해주는구나.
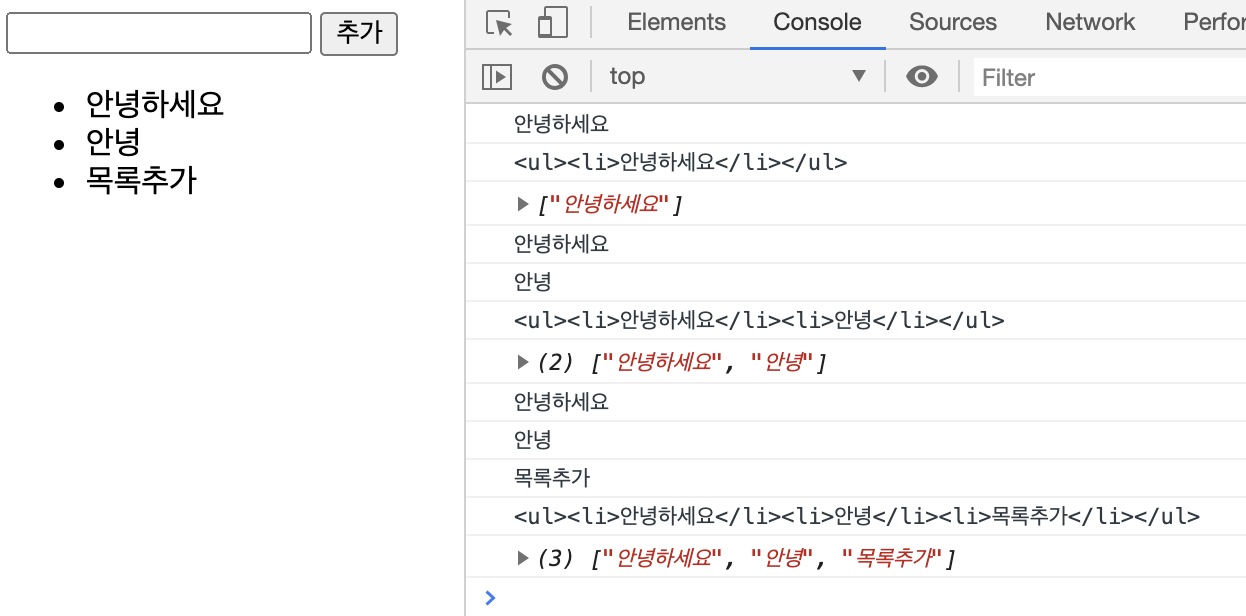
16. 리스트 추가

<body>
<form>
<input type="text" id="item" autofocus="true">
<button type="button" id="add" class="button">
추가</button><br>
<div id="itemList"></div>
</form>
</body><script type="text/javascript">
var itemList = [];
window.onload = function () {
var addBtn = document.querySelector("#add");
addBtn.addEventListener("click", addList);
}
function addList() {
var item = document.querySelector("#item").value;
if (item != null) {
itemList.push(item);
document.querySelector("#item").value = "";
document.querySelector("#item").focus();
}
showList();
console.log(itemList);
}
function showList() {
var list = "<ul>";
for (var i = 0; i < itemList.length; i++) {
console.log(itemList[i]);
list += "<li>" + itemList[i] + "</li>";
}
list += "</ul>";
console.log(list);
document.querySelector("#itemList").innerHTML = list;
}
</script>추가 버튼을 클릭할 때마다 배열에 아이템이 추가되고 쇼리스트 함수를 호출한다.
쇼리스트 호출해서 콘솔에 아이템 리스트 배열돌린거 하나씩 먼저 찍어주고 태그 전체 찍어주고 함수 끝나면 배열 전체 찍어주고 콘솔끝.
쇼리스트함수가 특이할거다. 스트링으로 오픈 클로징 태그 따로 쓰고 목록만들기를 for루프로 만들기.
17. 리스트 삭제 기능 추가

<body>
<form>
<input type="text" id="item" autofocus="true">
<button type="button" id="add" class="button">
추가</button><br>
<div id="itemList"></div>
</form>
</body><script type="text/javascript">
var itemList = [];
window.onload = function () {
var addBtr = document.querySelector("#add");
addBtr.addEventListener("click", addList);
}
function addList() {
var item = document.querySelector("#item").value;
if (item != null) {
itemList.push(item);
document.querySelector("#item").value = "";
document.querySelector("#item").focus();
}
showList();
console.log(itemList);
}
function showList() {//삭제나 추가 발생시 배열에서 자료 꺼내와서 span 태그에 배열방번호 지정
var list = "<ul>";
for (var i = 0; i < itemList.length; i++) {
console.log(itemList[i]);
list += "<li>" + itemList[i] + " <span class='close' id=" + i + ">X</span></li>";
}
list += "</ul>";
console.log(list);
document.querySelector("#itemList").innerHTML = list;//화면에 x 표시에 배열방번호 지정완료 후 띄워줌
var remove = document.querySelectorAll('.close'); //x에 이벤트 추가
for (var i = 0; i < remove.length; i++) {
remove[i].addEventListener('click', removeList);
}
}
function removeList() {
var id = this.getAttribute('id'); //삭제할 요소 번호(id) 얻기
console.log('remove list');
itemList.splice(id, 1); //삭제완료
showList();//다시 목록 띄워서 span 및 이벤트처리 다시
}
</script>는 공백을 의미한다
쇼리스트에서 li 안에 span 태그를 추가했다. 클래스는 close로, id는 배열 인덱스로, X를 표시
이게 이제 목록 출력될때마다 같이 나오는 형태다.
일단 출력은 같이 되는데 이제 이벤트가 없음. 넣어줘야한다.
아래서 클로즈 클래스 셀렉하고 그 클래스의 갯수만큼 반복문 돌려서 요소 하나하나 마다 삭제 이벤트 추가. 그 이벤트 핸들러는 리무브리스트.
this.getAttribute는 속성을 가져올 수 있다. id속성을 가져와서
array.splice( start, count )
배열의 splice() 함수는 원하는 위치에 요소를 추가하거나 삭제할 수 있게한다.
id부터 1개를 삭제하니까 그냥 지혼자 삭제되는것.
삭제후 다시 쇼리스트를 호출해서 이벤트처리 계속.
위의 16 번과 17번 문제 풀이 두번째 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function() {
function addList(){
// 1. 추가할 값을 input창에서 읽어온다
const addValue = document.getElementById('input-text').value + " X";
// 2. 추가할 li element 생성
var li = document.createElement("li");
// 3. li에 text node 추가
var textNode = document.createTextNode(addValue);
li.appendChild(textNode);
// 4. 생성된 li를 ol에 추가
document.getElementById('ul-list').appendChild(li);
//모든 li 태그에 click 이벤트 주기
var lists = document.querySelectorAll('#ul-list li');
lists.forEach(function(li){
li.addEventListener("click",function(e){
console.log(e.target.innerText);
li.remove(); //클릭시 삭제
});
});
}
var inputAdd = document.querySelector("#input-add");
inputAdd.addEventListener("click",addList);
}
</script>
</head>
<body>
<input id="input-text" type="text">
<input id="input-add" type="button" value="추가">
<ul id="ul-list">
</ul>
</body>
</html>'프로그래밍 언어 > 자바스크립트' 카테고리의 다른 글
| 자바 스크립트에서의 객체 생성 방법 (0) | 2022.01.26 |
|---|---|
| ES6 문법 정리(중요) (0) | 2022.01.09 |
| Ajax 기본 - 예제. (0) | 2022.01.08 |
| 자바스크립트 - 가위바위보 게임 (0) | 2022.01.08 |
| ES6 를 ES5 로 변환 하여 볼수 있는 사이트 (0) | 2021.12.16 |