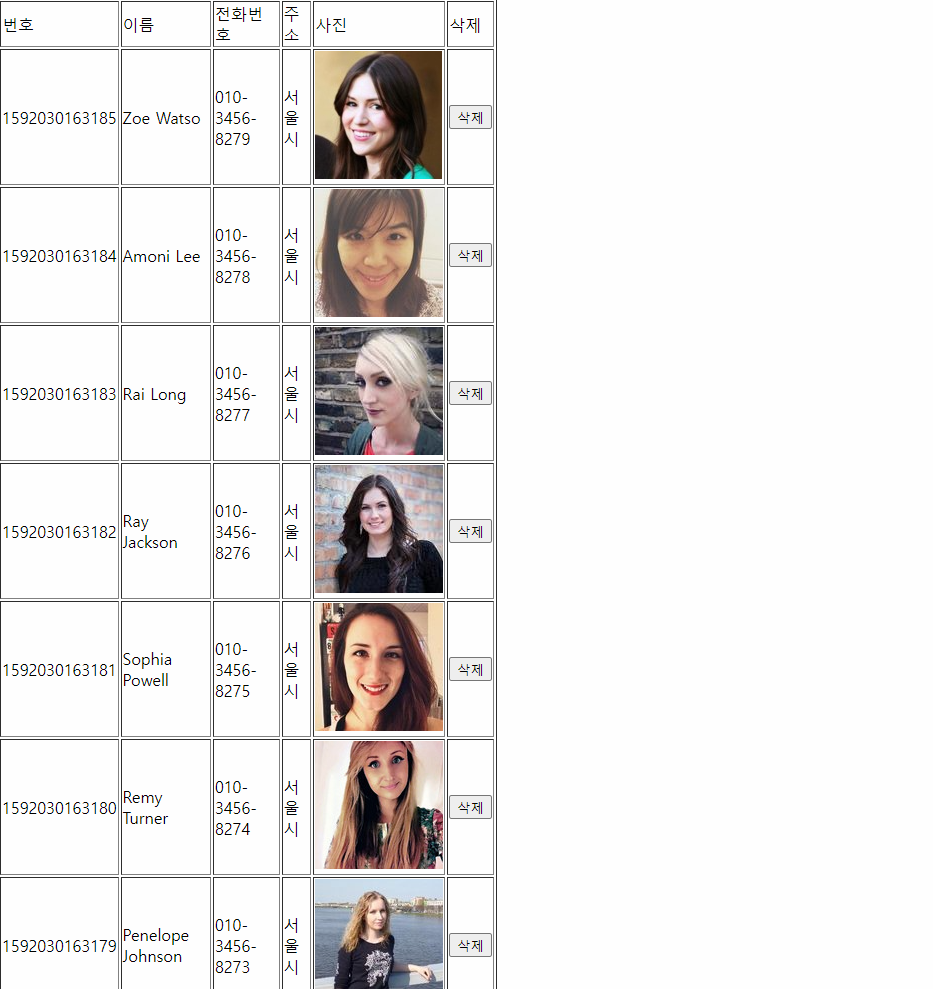
1. 아래의 주소로 ajax 통신하여, 아래와 같이 동적으로 table을 생성하시오.
http://sample.bmaster.kro.kr/contacts?pageno=1&pagesize=10

소스 코드
1. 이용하는 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "GET",
url : "http://sample.bmaster.kro.kr/contacts?pageno=3&pagesize=10",
success: function (result) {
console.log(result);
$("#list-table").append(
$("<tr></tr>")
.append($("<td></td>").text("번호"))
.append($("<td></td>").text("이름"))
.append($("<td></td>").text("전화번호"))
.append($("<td></td>").text("주소"))
.append($("<td></td>").text("사진"))
.append($("<td></td>").text("삭제"))
);
$(result.contacts).each(function(){
$("#list-table").append(
$("<tr></tr>")
.append($("<td></td>").text(this.no))
.append($("<td></td>").text(this.name))
.append($("<td></td>").text(this.tel))
.append($("<td></td>").text(this.address))
.append($("<td></td>").append($("<img></img>").attr("src",this.photo)))
.append($("<td></td>").append($("<input></input>").attr("id",this.no).attr("type","button").attr("class","del-button").attr("value","삭제") ))
);
});
},
error: function (e) {
console.log(e);
}
});
});
</script>
<script>
$(document).on("click",".del-button",function(){
console.log(this);
$(this).parent().parent().remove();
});
</script>
</head>
<body>
<table id="list-table" width="500" border="1">
</table>
</body>
</html>
2번째 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/board.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "GET",
url : "http://sample.bmaster.kro.kr/contacts?pageno=3&pagesize=10",
success: function (result) {
console.log(result);
var htmls="";
$("#list-table").html("");
$("<tr>" , {
html : "<td>" + "번호" + "</td>"+ // 컬럼명들
"<td>" + "이름" + "</td>"+
"<td>" + "전화번호" + "</td>"+
"<td>" + "주소" + "</td>"+
"<td>" + "사진" + "</td>"+
"<td>" + "삭제" + "</td>"
}).appendTo("#list-table")
$(result.contacts).each(function(){
htmls += '<tr>';
htmls += '<td>'+ this.no + '</td>';
htmls += '<td>'+ this.name + '</td>';
htmls += '<td>'+ this.tel + '</td>';
htmls += '<td>'+ this.address + '</td>';
htmls += '<td>'+ '<img src=' + this.photo +' />' + '</td>';
htmls += '<td>'+ "<input type='button' class='del-button' id=" + this.no + ' value="삭제" />' + '</td>';
htmls += '</tr>';
});
$("#list-table").append(htmls);
},
error: function (e) {
console.log(e);
}
});
});
</script>
<script>
$(document).on("click",".del-button",function(){
console.log(this);
$(this).parent().parent().remove();
});
</script>
</head>
<body>
<table id="list-table" width="500" border="1">
</table>
</body>
</html>
3번째 방법
'프로그래밍 언어 > JQuery(제이쿼리)' 카테고리의 다른 글
| Jquery 를 통한 동적 행 추가 및 삭제 (0) | 2023.07.21 |
|---|---|
| STS 및 Eclipse(이클립스) 에서 Javascript 및 Jquery 자동 완성 기능 사용하기 (0) | 2022.06.27 |
| JQuery(제이쿼리) - 이벤트 문제 (0) | 2022.06.23 |
| jQuery의 Ajax 설정 (0) | 2022.06.21 |