1. 절대 경로와 상대 경로에 대하여 설명하시오.
물리적 경로와 웹사이트로 들어가는 주소 모두 절대경로와 상대경로를 사용할 수 있다.
절대 경로
1) c:\ → 웹 서버에서는 절대 사용 할 수 없는 절대 경로
2) http:// → 웹 사이트에서 주소로 치고 들어가는 절대 경로
3) / → 웹 프로그래밍에서 사용하는 절대 경로
웹 서버 프로그램에서 절대 경로 사용 방법
- 절대 경로는 ip까지만 붙여 주는 것 root경로!
- 컨택스트명이 없기 때문에 이 절대 경로를 쓰고 싶으면 /컨택스트명/파일명 까지 붙여 줘야 작동한다!
상대 경로
- 절대 경로 아닌 건 모두 상대 경로
- 기준이 자기 자신
웹 서버 프로그램에서 상대 경로 사용 방법
http://ip주소/컨택스트명/** → 까지 자동으로 들어간다.
http://localhost:8282/practice/request_send.jsp
(웹사이트 주소에는 webContent 없이 들어간다. 물리적 주소와 다름)
현재 폴더 기준으로 작성함
request_send.jsp <!-- 현재 파일이 있는 폴더 위치 기준에서 찾음 -->
0105/request_send.jsp <!--현재 파일이 있는 위치에서 0105폴더 안의 파일로 찾아감 -->
../0105/reqeust_send.jsp <!-- 상위 폴더로 가서 찾음 -->
0106/request_send.jsp → <!-- 현재 파일이 있는 위치에서 0106 폴더 안에 파일로 찾아감 -->2.아래의 action 속성에 대하여 아래의 3가지 케이스에 대하여 테스트 하고 결론을 내려 보세요.
-
0105/request_send.jsp
-
../0105/request_send.jsp
-
/0105/request_send.jsp
-
/practice_210105/0105/request_send.jsp
하위 폴더 0105와 0106을 만들고 0106에 있는 addressEx.html 에서 전송버튼을 눌러 0105폴더에 있는 request_send.jsp를 실행시켜 보는 test

./0105/request_send.jsp

-
/practice_210105/0105/request_send.jsp

3. css에서의 position 의 4가지 설명하시오.
#box1 { position:static }
#box2 { position:absolute }
#box3 { position:relative }
#box4 { position:fixed }static (정적위치)
- static은 top, right, bottom, left 속성값에 영향을 받지 않는다.
- 다른 태그와의 관계에 의해 자동으로 배치, 위치를 임의로 설정해 줄 수 없다.
- 아무 설정안했을 때 default가 static이다.
relative (상대위치)
- 동위 원소일 때는 바로 전거에 영향을 받고, 부모 자식 관계에서는 부모의 영향을 받아서 상대 위치를 결정함
- 영향을 주는 것의 bottom과 left 값을 기준으로 함
absolute (절대위치)
- position: static속성을 가지고있지 않은 부모를 기준으로 움직인다.
- 만약에 부모 중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그인 body가 기준
- 영향을 주는 것의 top,left를 기준으로함
fixed (고정위치)
- 뷰포트(viewport) : 스크롤과 상관없이 항상 문서 각 끝을 기준으로 고정함(어디에 고정시키는지에 따라 다름)
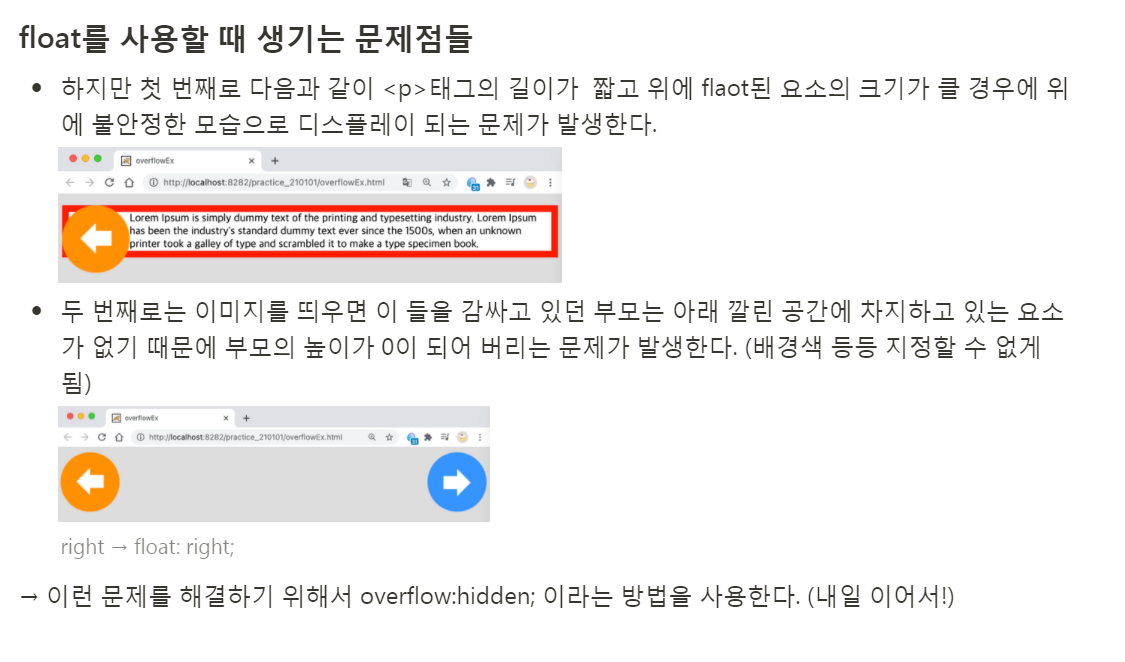
4. float 속성에 대하여 설명하시오.
float
- float는 위로 띄운다는 말!
- 이렇게 띄운 요소와 아래 남아있는 요소는 레이어 2개가 겹친 것 처럼 놓이게 된다.
- 하지만 아래 있는 요소에 text가 있을 경우 공간은 겹치지만 text는 띄워진 요소와 겹치지 않게 디스플레이 된다.
- 이렇게 이미지와 글이 있을 때 공간을 낭비하지 않으면서 이미지와 글이 같이 어우러지게 만드는게 float의 원래 용도이다.

5.쿠키에 대하여 설명하시오.
- 웹에서 제일 중요한 부분이 1) http프로토콜 2) get, post방식 3) 쿠키와 세션 이다.
쿠키란?
웹 브라우저에서 서버로 어떤 데이터를 요청(Requset) 하면, 서버 측에서는 알맞은 로직을 수행한 후 데이터(html페이지 혹은 파일, 등 01010덩어리)를 웹 브라우S저에 응답한다. 그리고 서버는 웹 브라우저와의 관계를 종료한다. (종료한다는 것이 중요!!) → 웹 브라우저에 응답 후 관계를 끊는 것은 http프로토콜의 특징
왜 연결을 끊을까?
서버 한 대에 몇 천만명을 계속 유지하고 있으면 당연히 서버가 죽는다. 어쩔수 없이 끊을 수 밖에 없는 것이다. 연결 시키려면 소켓프로그램을 해야하는데 그건 리소스를 많이 잡아먹는다.(리소스=메모리=비용)
쿠키와 세션이 나오게 된 배경
클라이언트 ip -> <- 서버 ip
클라이언트와 서버 양쪽 모두 ip가 있어야 정보를 주고받을 수 있다.
웹 프로그래밍 방법은 채팅 프로그램을 만드는 것과 똑같지만 하나의 큰 차이가 있다.
- 채팅 프로그램은 양쪽이 연결을 한번 맺으면 일단은 세션을 유지한다.(웹 프로그램의 세션과는 다름 → 연결성 유지 측면에서 보는 것) = 연결된 상태에서 누구 한 명이 끊지 않으면 계속 연결된 상태이다.
- 반면에 인터넷은 연결성이 유지가 안된다. 서버로부터 response받으면 연결이 유지되지 않고 **관계를 종료!**한다. → 이게 핵심!!!
관계가 종료된다고 했는데, 그럼 로그인한 상태는 뭘까?
-
이런 연결성 유지를 위해 쿠키와 세션이 생겼다. (→ 쿠키는 꼼수?)
= 연결이 끊겼을 때 어떤 정보를 지속적으로 유지하기 위해 쿠키 사용
-
쿠키는 서버에서 생성하고, 클라이언트 측(브라우저)에 저장한다. (각 서버 별로 따로 정리해서 저장함)
-
그리고 클라이언트가 해당 서버에 다시 접속할 때 마다 쿠키를 서버에 전달한다. (http프로토콜 원칙) → 해당 서버에 대해 가지고 있는 쿠키가 있으면 무조건 웹 브라우저는 반드시 자기가 가지고 있는 쿠키를 같이 전송하게 되어있다.!!!!! (해당 서버에 다시 접속하게 될 때마다! 지정한 **분 동안에는 계속!)
-
쿠키는 4kb로 용량이 제한적이며, 300개까지 데이터 정보를 가질 수 있다. → 기억할 것!!!
브라우저는 두개의 영역을 가지고 있다.
하나는? 쿠키를 담는 영역
다른 하나는? 캐쉬 영역
- 이미지 등을 다시 다운로드 받지 않기 위해서 사용한다. → 브라우저 성능을 위해서
- 캐시는 각 브라우저마다 있다. → 크롬, ms 등등
6.액션 태그에 대하여 설명하시오.
-
JSP페이지 내에서 어떤 동작을 하도록 지시하는 태그 (예를 들어 페이지 이동, 페이지 include 등등)
Bean과 관련된 태그도 있다. → 요즘 거의 안쓰긴 하지만 나중에 배움
-
<jsp: 붙은걸 말함 스크립트릿 아님
-
<jsp: 뒤에 동작이 나온다. forward, include 등등 (액션=동작)
forward
-
**jsp:forward page="이동할 페이지" />**
-
포워딩 시키면 원래 페이지는 실행이 종료되고 이동한 페이지를 실행하는 것
-
하나의 jsp페이지에서 다른 페이지로 강제 이동 시키는 것
-
포워딩의 특성 sub.jsp을 줬음에도 main.jsp주소는 바뀌지 않는다. → 이게 제일 중요함! (웹 브라우저 에는 원래 페이지의 url이 남아 있다. 당연히 클라이언트가 접근한 주소는 바뀌지는 않는다. → 서버 안에서 일어나는 동작이기 때문에)
주소가 바뀐다는 의미는 클라이언트가 다시 접속한다는 의미이다!!
→ redirect는 클라이언트에게 주소를 주고 그 주소로 접근하라고 함 → 그래서 주소가 변경됨
include
-
<**jsp:include**page="경로" />
-
해당 파일의 실행 결과를 원 jsp페이지의 실행 결과에 삽입 시킬 때 사용한다. (동적 include)
→ incldue 지시자는 해당 파일의 소스 자체를 그대로 끼워넣기 하는 정적 include
-
페이지를 모듈화 할 때 사용
-
지정한 페이지를 태그가 위치한 부분에 포함시킴, jsp페이지가 실행될 때 처리된다.
param
-
<jsp:param name=“name” value=“abcde” />
-
name = request.getParameter(); → 이 방식으로 받으면 된다. (request 객체 이용)
'IT 면접족보 > 자바 면접족보' 카테고리의 다른 글
| 족보 정리 3탄(Spring 관련) (0) | 2022.03.21 |
|---|---|
| 자바의 메모리(JVM) 영역 (0) | 2022.03.10 |
| 자바 수업 정리 -css:속성 | JSP:내장객체,redirection,forward(29일 차) (0) | 2021.01.05 |
| 자바 수업 정리 -css-display,font,overflow | jsp-정적/동적문서, tags(28일차) (1) | 2021.01.05 |
| 자바 수업 정리 -jsp_한글(다국어)처리,초기화 파라미터, ServletContextListener/ css_선택자(27 일차) (0) | 2020.12.31 |