Facebook 개발자들이 만듦.
리액트 -> Ajax ->(데이터 변경 감지) -> UI 자동 업데이트
1.환경준비
-node.js 설치 (10버전이상)
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. npx 버전 확인
- 자바스트립계의 Maven 과 Gradle
- npm ->라이브러리다운 -> 빌드 -> 프로젝트다수(로컬에 다 다운)
- npx ->라이브러리다운 -> 빌드 -> 프로젝트다수(다운 받은 걸 재사용, 없으면 다운) -> 실행 ->삭제
3. 확장 프로그램 설치
1. ESLint 설치 - 구문 분석- 컴파일 언어가 아니기때문 컴파일러 역활(스크립트 언어 에러를 알수가 없음)
2.Prettier -코드 정렬
3.Reacjs code snippets - 자동 완성 기능
공용 VS extension
| Extension명 | 설명 | |
| Auto Close Tag | HTML 코드의 태그를 자동으로 닫아줌 | 자동 |
| Bracket Pair Colorizer | 괄호 색을 표시하여, 메소드 범위 파악 용이하게 도와줌 | 자동 |
| Prettier 또는 Beautify |
코드의 가독성을 도와주는 익스텐션, 문자열을 사용할 때 '을 쓸지, "을 쓸지 결정, 또는 세미콜론을 코드뒤에 붙일지, 들여쓰기는 얼마나 할지 |
Root 폴더에 .prettierrc 파일 생성 필요 |
| ESLint | 자바스크립트의 문법을 확인해주는 도구 해당 도구를 사용할 경우, 터미널에서만 보이던 경고가 에디터상에서도 보이게 됨 기본도 좋지만, eslint-config-airbnb, eslint-config-google 등 특정 기업이 사용하는 eslint 설정값을 yarn/npm 으로 다운로드 받아 적용하기도 한다. ES6 또는 ES7 기반의 코드를 일관된 형식으로 코드를 자동으로 변환해주는 확장프로그램 |
Extension 설명참조 및 프로젝트 초기설정 필요 |
| Material Icon Theme 또는 vscode-icons |
VSCode의 아이콘을 이쁘게 바꿔주는 익스텐션(파일 확장자에 따라), 시각적으로 안정감을 선호할 경우 사용 | 자동? |
| Path Intellisense | 코드 내에서 Path를 입력할 경우, 자동 후보를 제공해줌 | 자동 |
| Browser Preview 또는 Open in Browser |
자잘한 변경 사용시 브라우저 프리뷰로 동시에 확인 가능하도록함 | |
| Debugger for Chrome | 크롬으로 디버깅 시 매우 유용함 | |
| Javascript code snippets | 축약어로 ES6 또는 Typescript, HTML 문법 생성 가능 | Extension 설명 참조해서 사용 가능 |
| Color Picker | 색관련 Value위에 마우스 over시 색 선택 가능하도록 지원 |
- Prettier와 ESLint의 기본 설정만 적용하고, 개발을 진행하는 것을 추천
React 전용 extension
| Extension명 | 설명 | |
| ES7 React/Redux ... snippets | React/Resux/GraphQL/React-Native 관련 축약어로 쉽게 컴포넌트 scaffold 생성 가능 | Extension 설명 참조해서 사용 가능 |
4. Prettier 설정
.prettierrc 파일을 만든후 아래와 같이 코딩
{
"singleQuote": true,
"semi": true,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}
그리고 나서
Setting 에서 Format on Save 체크 확인

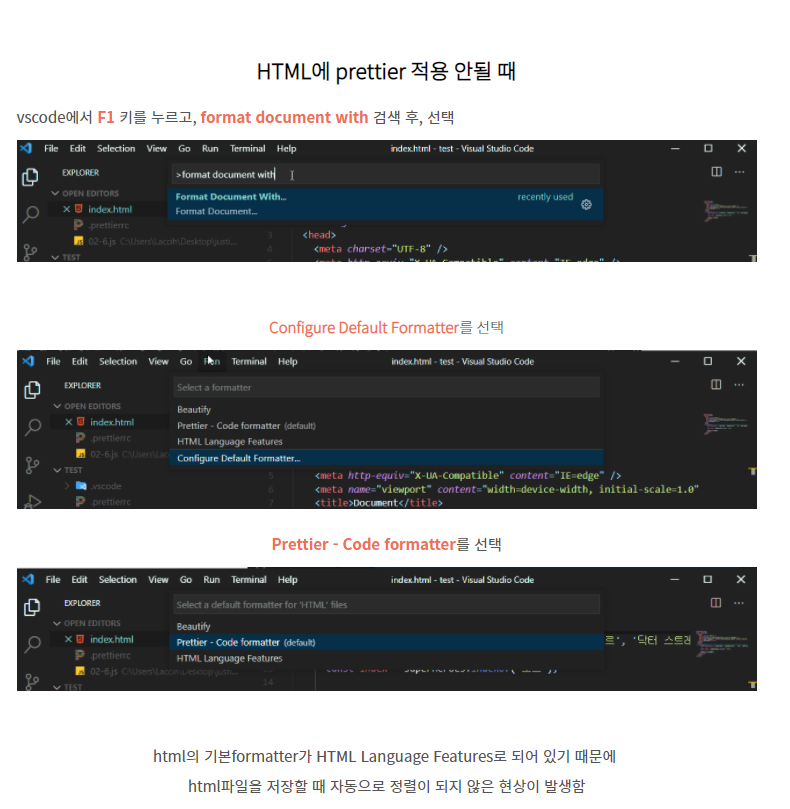
적용 되지 않을시 아래와 같이 설정해 본다.

'React(리액트)' 카테고리의 다른 글
| React(리액트) - useEffect (0) | 2022.02.03 |
|---|---|
| React - 중요개념들 (0) | 2022.01.28 |
| 리액트 에서의 객체 구조 분해 할당(destructuring) = 활용. (0) | 2022.01.26 |
| React - Redux (리액트-리덕스) (0) | 2022.01.21 |
| 리액트 개발 하기 위한 필수 유틸 (0) | 2021.11.26 |