Flex는 요소의 크기가 불분명하거나 동적인 경우에도, 각 요소를 정렬할 수 있는 효율적인 방법을 제공.
Flex는 2개의 개념이 있음.
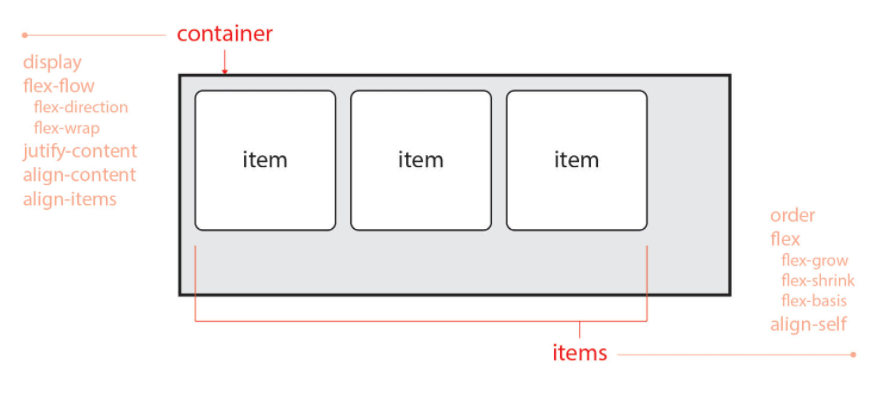
첫 번째는 Container(부모) 두 번째는 Items(자기자신) 입니다.

Flex Container
Flex Container를 위한 속성들은 다음과 같습니다.
속성의미
| display | Flex Container를 정의 |
| flex-flow | flex-direction와 flex-wrap의 단축 속성 |
| flex-direction | Flex Items의 주 축(main-axis)을 설정 |
| flex-wrap | Flex Items의 여러 줄 묶음(줄 바꿈) 설정 |
| justify-content | 주 축(main-axis)의 정렬 방법을 설정 |
| align-content | 교차 축(cross-axis)의 정렬 방법을 설정(2줄 이상) |
| align-items | 교차 축(cross-axis)에서 Items의 정렬 방법을 설정(1줄) |
Flex Items
Flex Items를 위한 속성
속성의미
| order | Flex Item의 순서를 설정 |
| flex | flex-grow, flex-shrink, flex-basis의 단축 속성 |
| flex-grow | Flex Item의 증가 너비 비율을 설정 |
| flex-shrink | Flex Item의 감소 너비 비율을 설정 |
| flex-basis | Flex Item의 (공간 배분 전) 기본 너비 설정 |
| align-self | 교차 축(cross-axis)에서 Item의 정렬 방법을 설정 |
'html,css' 카테고리의 다른 글
| CSS 시 유의사항 (0) | 2022.05.25 |
|---|---|
| html 약자 (0) | 2022.05.10 |
| CSS - Posision 간단 정리 (0) | 2021.11.09 |